Zasady projektowania user experience w sklepie internetowym
User experience, czyli doświadczenie klienta można, a nawet trzeba odpowiednio zaprojektować. Im mniej pozostawisz przypadkowi, tym większa szansa na to, że zdołasz osiągnąć założone cele, a odwiedzający będą zadowoleni z obcowania z Twoim sklepem.
Nie spodziewaj się jednak, że wystarczy “odhaczyć” kilka punktów, a Twoja strona już zawsze będzie stanowić wzór dobrze zaprojektowanego sklepu internetowego. Potrzeby i oczekiwania klientów zmieniają się z czasem, a poza tym istnieje duże prawdopodobieństwo, że pierwsza wersja Twojego sklepu okaże się daleka od ideału. Przygotuj się więc na konieczność regularnego iterowania.
Istnieje wiele zasad projektowania user experience, którymi warto się kierować. Choć duża część z nich jest uniwersalna, nie wszystkie znajdą zastosowanie w każdym sklepie internetowym. Jak zawsze – decyzja dotycząca tego, na których należy skupić się od razu, a które mogą zaczekać – należy do Ciebie.
Po pierwsze: użytkownik na pierwszym miejscu
To bardzo ogólna zasada, a do tego wydaje się oczywista, ale gdyby tak faktycznie było, nie musielibyśmy o tym przypominać. Całą regułę można streścić w jednym zdaniu: doświadczenie użytkownika musi być zbudowane wokół jego potrzeb, problemów i upodobań.
Aby faktycznie, a nie tylko na papierze, postawić klienta na pierwszym miejscu, należy zadbać o to, by poznać jego najistotniejsze problemy. Tylko dzięki temu będziesz w stanie zaproponować konkretne rozwiązania i tak zaprojektować sklep internetowy, by wspierał te działania.
W tym przypadku nie chodzi jedynie o zaprojektowanie układu strony internetowej sklepu czy widoku metod płatności – choć to oczywiście ważne punkty. Planowanie user experience rozpoczyna się już w momencie, w którym wybieramy, jakie produkty czy usługi będziemy sprzedawać w swoim sklepie.
Co możesz zrobić, jeżeli już prowadzisz sklep internetowy i chcesz poprawić wrażenia klientów? Pozyskaj od nich informacje na temat tego, czego oczekują. Pytaj bezpośrednio, jeżeli masz taką możliwość, lub stwórz ankietę. Możesz pytać szczegółowo o różne aspekty działania sklepu, a nawet o konkretne elementy, takie jak układ strony, podział na kategorie produktów, dostępność metod płatności itd. Dobrze skonstruowana ankieta w połączeniu z odrobiną dobrej woli klientów (możesz spróbować na nią wpłynąć różnymi zachętami) da Ci mnóstwo informacji, które możesz wykorzystać podczas realizowania zmian.
Po drugie: prostota UX to podstawa
Łatwo ulec pokusie zawarcia zbyt wielu interesujących elementów na stronie sklepu. Odwiedź kilka dużych portali zakupowych, a z pewnością zauważysz miejsca, w których “dzieje się” zbyt wiele. Abstrahując od reklam, pop-upów i innych irytujących elementów, nawet w podstawowej warstwie wizualnej sklepów często panuje chaos.
Zadbaj o to, by nie zagracić przestrzeni, po której będą poruszać się klienci. Zanim dodasz kolejny przycisk, polecany produkt czy ramkę z informacjami, spróbuj spojrzeć na to działanie z perspektywy klienta. Czy ten element ułatwi mu odnalezienie się w Twoim sklepie? Czy sprawi, że będzie bardziej zagubiony?
Po trzecie: dobre pierwsze wrażenie w e-commerce
Często mówi się o tym, że pierwsze wrażenie jest najważniejsze. W przypadku sklepów internetowych to znacznie więcej niż powiedzenie. Klient zadecyduje o tym, czy Twoja strona go zainteresowała, w ciągu najwyżej kilku sekund od momentu, w którym ją odwiedzi (niektóre źródła, jak ConversionXL, podają – powołując się na badania Google, że wystarczy pół sekundy, by użytkownik wiedział, czy strona mu się podoba).

Całą sprawę utrudnia nieco fakt, że od kilku lat na stronach internetowych witają nas często wyskakujące monity informujące o stosowaniu plików cookies, a gdy tylko zdołamy zamknąć to okno, widok przesłaniają pop-upy. O ile jednak z tych drugich właściciele sklepów internetowych mogą zrezygnować (albo skonfigurować je tak, by uruchomiły się później, nie rujnując pierwszego wrażenia), na pliki cookies nic się nie poradzi – pierwsza wizyta na stronie sklepu zawsze będzie nimi “zanieczyszczona”, co mocno utrudnia zadbanie o dobre user experience w pierwszych chwilach obcowania ze sklepem.
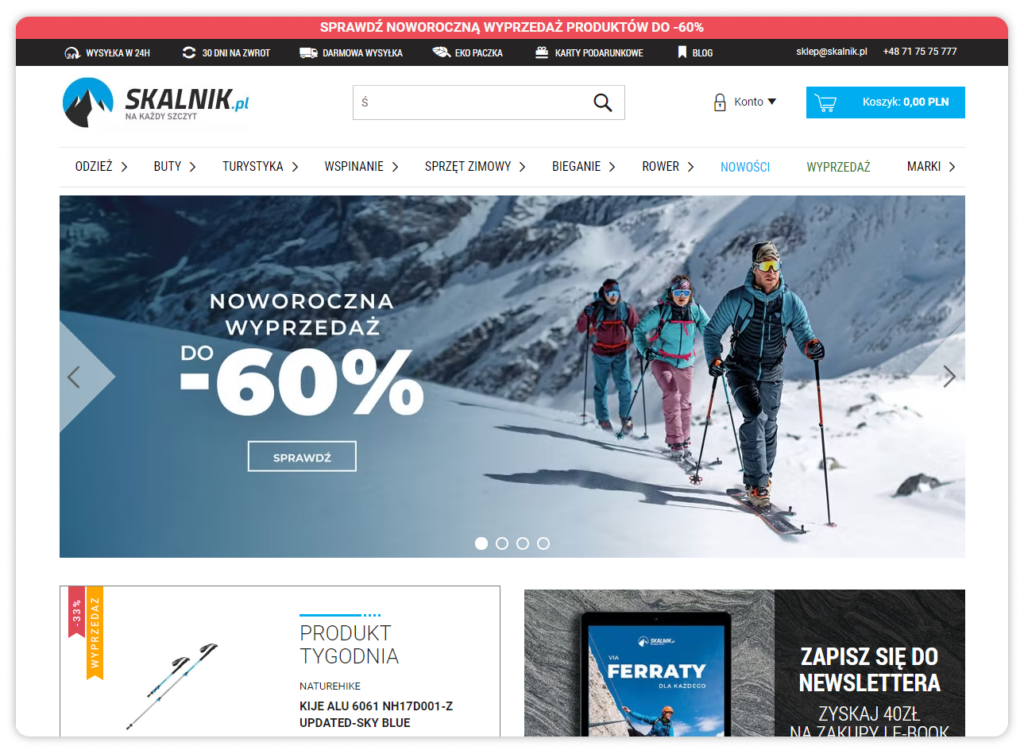
Co więc powinno znaleźć się na pierwszym planie? Prosta i czytelna nawigacja, estetyczne logo sklepu (nawet, jeśli klient opuści stronę, dobre logo pozwoli mu zapamiętać nazwę sklepu), banner promocyjny lub wyróżniony produkt. Oczywiście nie musisz umieszczać na górze strony wszystkich z wymienionych elementów. Samodzielnie zdecyduj, które są kluczowe.
Aby zwiększyć szanse na to, że klient zdecyduje się pozostać na stronie, podkreślaj to, co najważniejsze. Wyróżnij elementy, które pozwolą mu ruszyć dalej: pchną transakcję do przodu (ważne, jeśli klient trafia na stronę z reklamy w zewnętrznym źródle lub z landing page’a) lub zwrócą uwagę klienta na trwającą promocję.
Nie zapominaj też o treści – dobry nagłówek może równie dobrze przyciągnąć uwagę, jak szata graficzna strony.
Above the fold
Above the fold oznacza dokładnie linię powyżej zgięcia. W praktyce chodzi o te elementy strony internetowej, które użytkownicy widzą w całości bez konieczności przewijania w dół. To właśnie ta część strony jest absolutnie najważniejsza w kontekście utrzymywania uwagi odbiorców.
Starannie zaplanuj sekcję above the fold i przemyśl, jakie elementy muszą się w niej znaleźć. Jeżeli prowadzisz sezonową wyprzedaż lub chcesz zareklamować nową linię produktów, bez wątpienia możesz promować je w tym obszarze. Unikaj jednak dokładania elementów ponadprogramowych. Kontakt z działem obsługi klienta, strefa inspiracji, poradnik, czy lista kategorii produktów – to rzeczy, które lepiej umieścić poniżej. Zainteresowani klienci i tak będą ich szukać, a ci, którzy dopiero trafili na stronę, nie zostaną nimi niepotrzebnie rozproszeni.
Po czwarte: prosta nawigacja w sklepie zwiększy konwersję
Szczególną uwagę poświęć nawigacji. Musi to być widoczne z każdego miejsca na stronie menu, które umożliwi klientom sprawne i szybkie poruszanie się po niej. Główna nawigacja w miażdżącej większości przypadków znajduje się na samej górze strony. To rozwiązanie jak najbardziej skuteczne, ponieważ ułatwia klientowi przejście do interesującej go sekcji w każdej chwili.
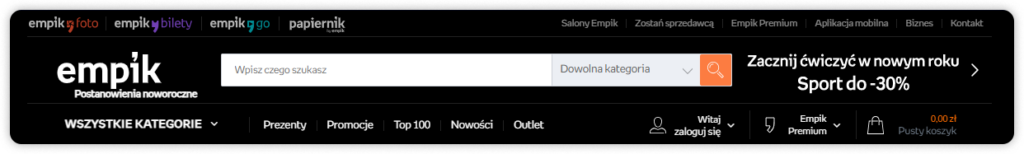
Osobną kwestią jest to, co powinno się w takiej nawigacji znaleźć. Wyświechtana zasada less is more ma tu częściowo zastosowanie – nie chcemy przecież zaśmiecić nawigacji dziesiątkami odnośników do mało potrzebnych podstron. W sklepie internetowym w nawigacji znajdziemy najczęściej główne kategorie, okno wyszukiwania, link do logowania oraz ikonę koszyka zakupowego wraz z podglądem kwoty i liczby produktów. Poza tymi nienaruszalnymi niemal elementami, często możemy natknąć się na informację o istotnej promocji – jak na stronie głównej empik.com.

Nawigacja na stronie Empiku nie jest idealna – mamy tutaj bardzo dużą liczbę elementów różnej wielkości, w tym także odnośniki do innych serwisów Empiku. Tym, co jednak zwraca szczególną uwagę, jest centralne umiejscowienie okna wyszukiwania. Od razu po wejściu na stronę użytkownik wie, gdzie może wyszukać interesujące go produkty, co jest bardzo dobrym rozwiązaniem.
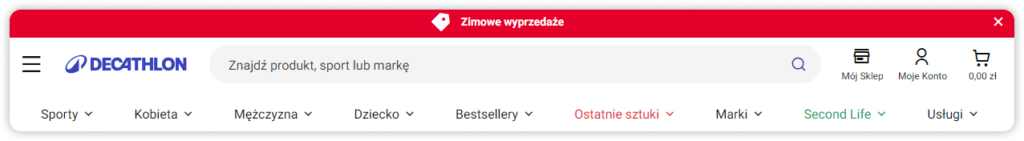
Przykład strony internetowej sklepu Decathlon pokazuje, że klasyczna, prosta nawigacja również może doskonale działać. Na samej górze znajdziemy topbar z informacją o trwającej wyprzedaży, poniżej wyszukiwarkę oraz ikony umożliwiające przejście do personalizowanych zakładek dla klientów, a na samym dole nawigacji najważniejsze kategorie, spośród których część wyróżniono kolorystycznie.

Kategorie, które widać na powyższym przykładzie, są oczywiście rozwijane. Dzięki temu zainteresowani klienci mogą sprawdzić wszystkie podkategorie, przesuwając nad nie kursor, ale nie zajmują one niepotrzebnie miejsca na stronie głównej.
Po piąte: ułatwione wyszukiwanie pomoże zwiększyć sprzedaż
Nie bez powodu okno wyszukiwarki często widnieje w najlepiej widocznym miejscu strony internetowej sklepu i zajmuje najwięcej miejsca. Klienci często przychodzą na stronę, mając już z tyłu głowy konkretne produkty, których poszukują. W tej sytuacji zignorują dużą część witryny, koncentrując się na możliwości wyszukania interesującego ich przedmiotu. User experience w trakcie wyszukiwania jest więc szczególnie ważny.
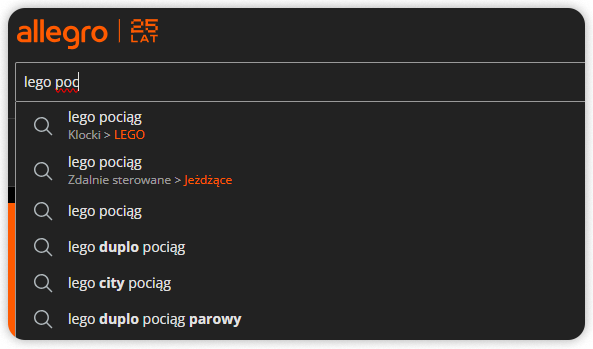
Jak poprawić wrażenia płynące z używania wyszukiwarki? Konieczne jest zaimplementowanie automatycznych podpowiedzi, które zaoszczędzą czas klientów, a także podpowiedzą produkty, których nazwy są trudne do zapamiętania.

W ten sposób zamiast pisać pełną nazwę produktu, klient może szybko wybrać to, co go interesuje, już po wprowadzeniu kilku znaków.
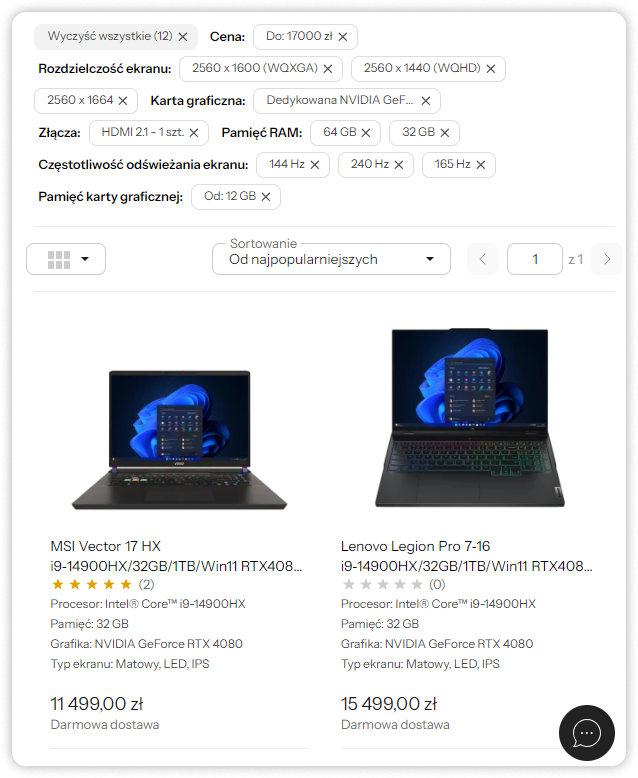
Kolejnym elementem ułatwiającym wyszukiwanie, są filtry. W czasie przeszukiwania sklepów dysponujących bogatym asortymentem klienci oczekują szczególnie precyzyjnych filtrów – zwłaszcza, gdy kupują elektronikę lub inne produkty różniące się często drobnymi parametrami. Przykładem mogą być laptopy. Możliwości konfiguracji przenośnych komputerów są niemal nieograniczone, Twój sklep musi więc być gotowy na to, że klient może zechcieć zakupić laptop konkretnego producenta, o przekątnej ekranu w wybranym przedziale i z pamięcią RAM nie mniejszą niż 32 GB. Widok taki jak poniższy nie jest niczym szczególnym, gdy klient poszukuje odpowiedniego produktu:

Jeżeli Twój sklep nie zaoferuje odpowiednio szczegółowych (i odpowiadających rzeczywistości) filtrów, po prostu straci klientów.
Po szóste: koszyk zakupowy do optymalizacji
Z pewnością obiło Ci się o uszy pojęcie porzuconego koszyka. To sytuacja, w której klienci – mimo że umieścili w koszyku produkty – nigdy nie finalizują zakupów i opuszczają stronę. Więcej o tym zjawisku napisaliśmy w naszym artykule.
Dlaczego o tym wspominamy? Koszyk zakupowy to szczególnie miejsce – miejsce, w którym klienci podejmują ostateczną decyzję zakupową. I choć powodów do porzucenia koszyka mogą być dziesiątki, zły user experience jest jednym z nich.
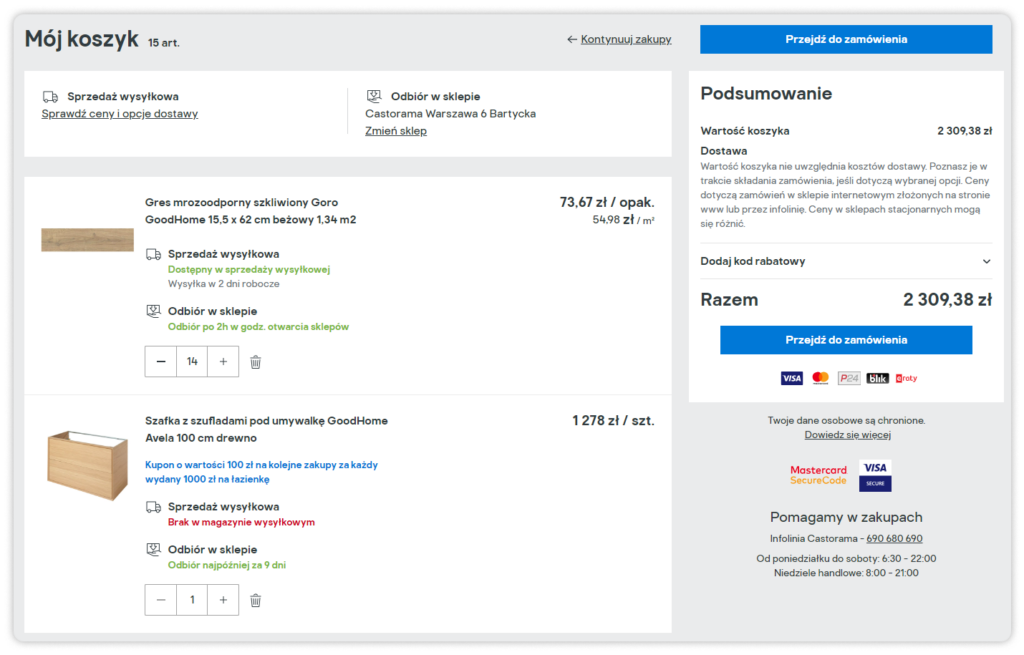
Prawidłowo zbudowany widok koszyka zakupowego musi prezentować jasne i czytelne podsumowanie zakupów. Powinno ono zawierać:
- ceny poszczególnych produktów,
- stawkę podatku VAT,
- informacje o ewentualnych rabatach,
- miejsce na wpisanie kodu zniżkowego,
- możliwość zmiany liczby zamówionych produktów,
- możliwość usunięcia produktu z koszyka,
- możliwość przeniesienia produktu na listę życzeń,
- łączną wartość zamówienia,
- dostępne metody płatności (na przykład w formie ikon),
- informacje o dostępności produktu,
- informacje o kosztach przesyłki,
- informacje o ewentualnej kwocie brakującej do uzyskania bezpłatnej przesyłki,
- CTA prowadzące do etapu finalizacji zakupu.
Choć wydaje się, że jest tych elementów bardzo dużo, w praktyce większość okazuje się niezbędna do tego, by przekazać klientom kluczowe informacje dla realizacji zamówienia.

Szczególnie istotna jest kwestia call to action. Przycisk, który zaprowadzi klientów do ostatniego etapu transakcji, powinien być wyraźny i odróżniać się od pozostałych elementów. Co jednak najważniejsze – poza wyjątkowo dobrze umotywowanymi przypadkami – powinien być jedynym przyciskiem widocznym w koszyku. Nie ma tu już miejsca na proponowanie innych produktów, informowanie o konkursach czy możliwości zapisu do programu lojalnościowego. Te wszystkie elementy mogą pojawić się wcześniej lub później (na przykład na ekranie potwierdzającym złożenie zamówienia), ale nie mogą rozpraszać klienta w momencie, w którym podejmuje decyzję zakupową.
Po siódme: checkout, czyli finał transakcji
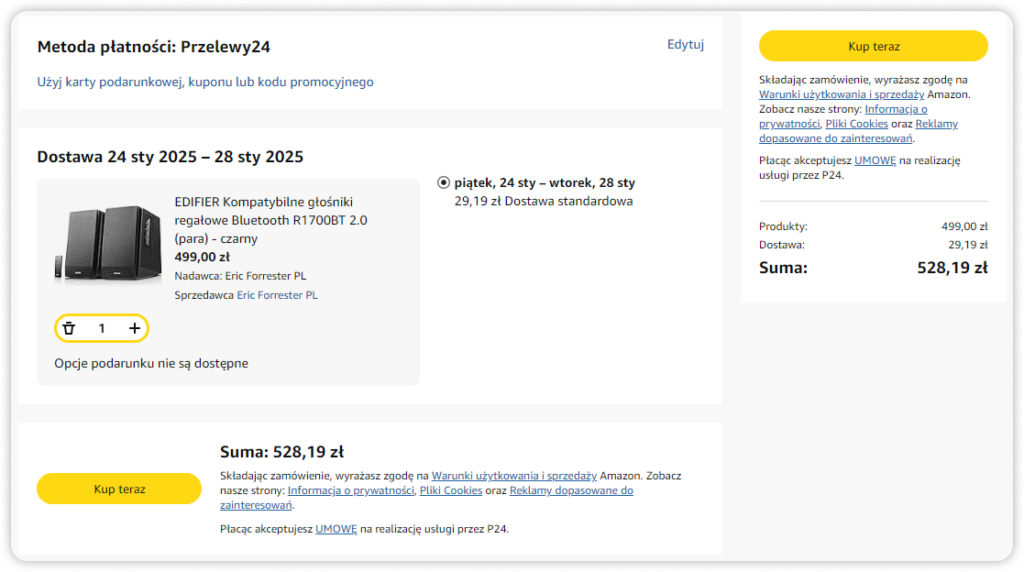
Widok, który ujrzy klient po kliknięciu w przycisk “Do kasy” (lub podobny) w koszyku, to właśnie checkout, czyli etap składania zamówienia. W ostatnich latach popularność zdobywa przedstawianie wszystkich informacji na tym etapie na jednym ekranie, zamiast dzielenia go na kilka kroków. Z perspektywy klienta to jedno z najlepszych, o ile nie najlepsze rozwiązanie.
Na tym etapie użytkownik prawdopodobnie wie już, co zamawia i ile za to zapłaci. Pozostaje mu więc wybór metody płatności i finalizacja zakupu. W przypadku, gdy robi zakupy w danym sklepie nie po raz pierwszy, na ekranie podsumowującym spędzi pewnie nie więcej niż kilka sekund – wybierze ulubioną formę płatności i kliknie “Kup teraz”.

Nie oznacza to jednak, że podzielenie finalizacji transakcji zawsze jest złym pomysłem. Na powyższym przykładzie widać, że próba zmieszczenia wielu informacji na jednym ekranie poskutkowała pewnym szumem informacyjnym – a warto zwrócić uwagę, że na prezentowanym zrzucie ekranu widoczne jest zamówienie z tylko jednym produktem.
Po ósme: rejestracja lub zakupy jako gość
Decyzja o tym, czy użytkownicy będą mogli robić zakupy w Twoim sklepie jako goście, czy też będą musieli wpierw założyć konto klienta, należy do Ciebie. Każde z tych rozwiązań ma swoje wady i zalety, jednak z punktu widzenia retencji z pewnością lepsze będzie nakłonienie klientów do poświęcenia chwili i założenia konta.
Z drugiej strony klienci często robią zakupy jednorazowo – i o tym wiedzą. Widać to zwłaszcza w okresie świątecznym, gdy kupuje się prezenty. Odwiedzamy wówczas strony internetowe sklepów, o których pewnie jeszcze chwilę wcześniej nie wiedzieliśmy. Konieczność założenia konta tylko po to, by dokonać pojedynczego zakupu, może być irytująca i skłonić użytkownika do poszukania alternatywy.
Warto więc dać możliwość zakupu bez rejestracji, a jednocześnie zachęcić do założenia konta, na przykład oferując zniżkę na zakupy, dołączenie do programu lojalnościowego czy bezpłatną dostawę.
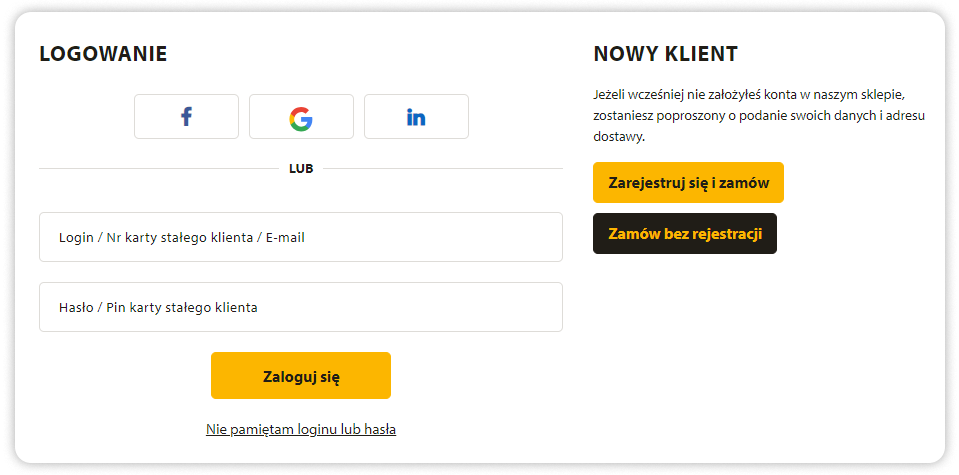
Z punktu widzenia user experience w sklepie internetowym, dobrym rozwiązaniem jest umieszczenie na odpowiednim ekranie wszystkich trzech opcji, a więc:
- formularz logowania (dla powracających klientów),
- przycisk prowadzący do rejestracji,
- przycisk umożliwiający dokonanie zakupu jako gość.

W ten sposób pozostawisz klientom wybór i pokażesz, że zależy Ci na każdym kliencie – także tym, który odwiedza Twój sklep tylko na chwilę.
Po dziewiąte: nie zapominaj o wersji mobilnej
To kolejna z oczywistych porad. Nie da się jednak obecnie przecenić potencjału zakupów na urządzeniach mobilnych. Obecnie większość ruchu w internecie pochodzi właśnie ze smartfonów (58,21%). Choć źródło to zanotowało niewielki spadek (w 2022 roku urządzenia mobilne odpowiadały za nieco ponad 60% ruchu), ugruntowało się na pozycji lidera i nic nie wskazuje na zmianę, jaka miałaby zajść w tej kwestii.
Twój sklep internetowy musi dobrze wyświetlać się na urządzeniach mobilnych – tak, by maksymalnie ułatwić użytkownikom dokonywanie zakupów, gdy są poza domem.
A jeśli Twój sklep notuje dobre wyniki i możesz się pochwalić dużą bazą powracających, lojalnych klientów – zastanów się nad stworzeniem własnej aplikacji mobilnej. To jednak przedsięwzięcie kosztowne i czasochłonne, dlatego warto decyzję o produkcji aplikacji dokładnie przemyśleć.
Po dziesiąte: testuj i optymalizuj
Zmiany w UX mają służyć klientom, a więc warto – po ich wprowadzeniu – zapytać stałych użytkowników, czy są zadowoleni z nowej wersji sklepu. Zbierz ich uwagi i zastanów się, co możesz poprawić, by jeszcze bardziej ułatwić klientom składanie zamówień, ale także zwykłe poruszanie się po Twoim sklepie.
Analizuj efektywność Twojej strony internetowej i wprowadzaj zmiany na bieżąco – na przykład korzystając z testów A/B, dzięki którym uzyskasz klarowne porównanie sytuacji przed i po zmianach.
Podsumowanie – UX w sklepie internetowym
Dobrych praktyk dotyczących user experience w sklepie internetowym z pewnością jest więcej. Te dziesięć punktów pozwoli Ci jednak dobrze zacząć, zwrócić uwagę na najistotniejsze aspekty zapewnić użytkownikom Twojego sklepu lepsze doświadczenia niż do tej pory.
Tak długo, jak podczas wprowadzania zmian będziesz pamiętać o zasadzie pierwszej: użytkownik zawsze powinien być na pierwszym miejscu, twoja praca nad UX powinna przynieść pozytywne rezultaty. Powodzenia!


